Bien optimiser ses images pour le web
AVANT LE TELECHARGEMENT DE VOS IMAGES DANS WORDPRESS
Avant d’envoyer vos images dans la bibliothèque de votre site WordPress vous devez nommer votre photo correctement. Nous vous conseillons d’éviter :
• les caractères spéciaux (« #/@&(,!’+=.),
• les caractères accentués (éïèàêîâ…),
• les majuscules,
• les espaces ou les underscore (tirets du 8)
Par exemple : « groupe-pionniers-caravelles.jpg » et non « groupe_pionniers_caravelles.jpg ».
Un mauvais nommage de vos images pourrait affecter leur affichage dans certains navigateurs web.
COMPRESSER VOS IMAGES POUR LE WEB
Il y a de nombreuses manières d’optimiser vos photos. Vous pouvez faire appel à divers logiciels.
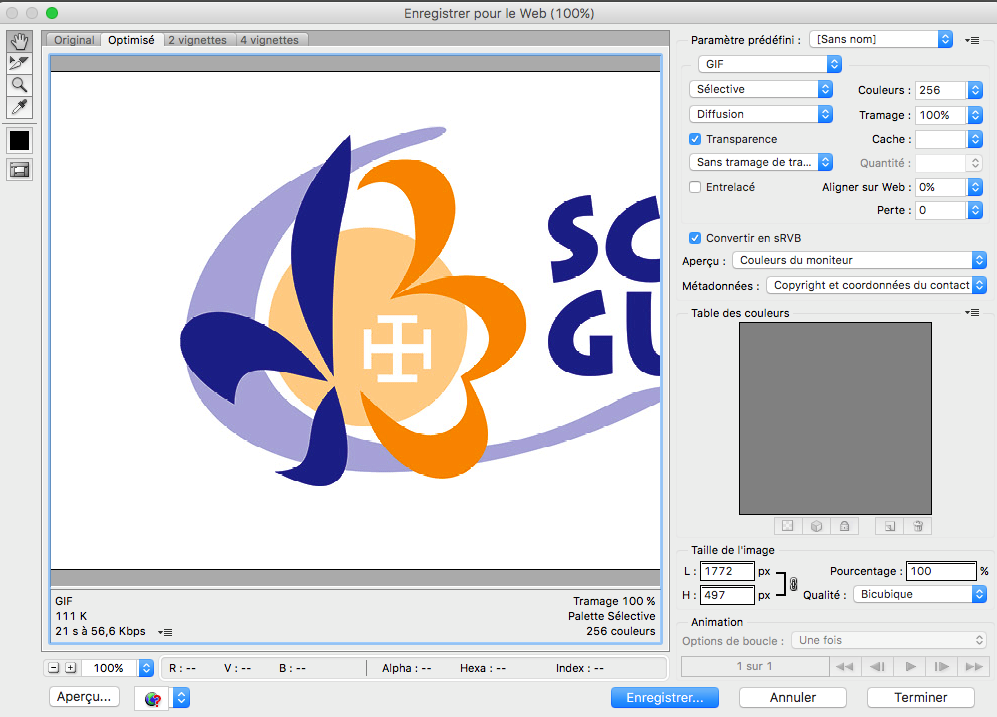
1. Avec PHOTOSHOP
La fonction « enregistrer pour le web » (dans le menu « fichier ») vous permet d’obtenir des images les plus légères en supprimant des informations superflues. Avec cette fonction, vous obtenez un fichier 40% plus léger et vous permet d’allier bonne qualité d’image et poids réduit.

2. Avec GIMP
• pour ouvrir l’image avec GIMP : clic-droit > ouvrir avec > GIMP
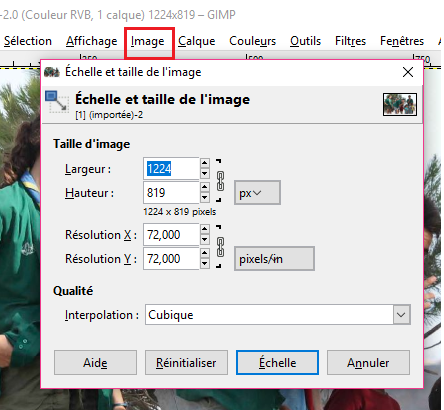
• dans le menu de GIMP, allez à Image > Échelle et taille de l’image
• une fenêtre s’ouvre, vérifiez que la chaîne du ratio soit bien fermée (icône du maillon)

• définissez une largeur de 600 à 1200px maximum (selon utilisation finale de votre image)
• laissez la résolution sur le nombre de pixels déjà indiqué, par exemple « 72 en x » et « 72 en y »
• laissez l’interpolation sur cubique
• terminez en cliquant sur Échelle
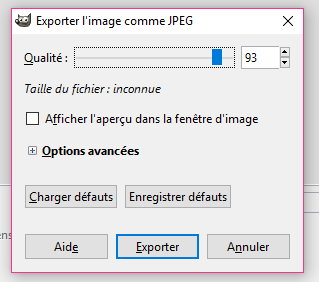
• ensuite, allez à Fichier > Exporter comme
• renommez votre image
• cliquez sur Exporter
• un dernier pop-up s’ouvre afin de définir la qualité de compression : baissez-la jusqu’à obtenir un poids entre 150 et 400ko. Nous vous conseillons un poids de 400ko pour l’image à la une et entre 150 et 250ko pour les images dans l’article.

Jpeg ou png ?
Une fois l’image à la bonne taille, il faut l’enregistrer au bon format :
• Le jpeg : format populaire par excellence, le jpeg est parfaitement adapté à la compression de photos.
• Le png : choisissez ce format pour sa capacité à supporter les transparences.
APRÈS LE TELECHARGEMENT DE VOS IMAGES DANS WORDPRESS
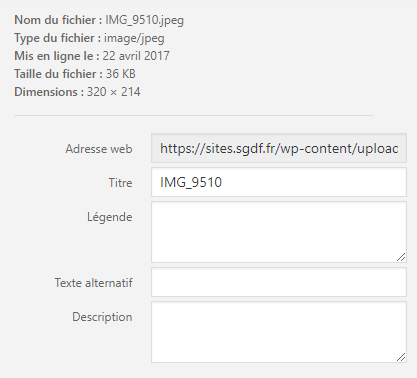
Une fois que votre photo aura été importée dans la bibliothèque des médias, vous pourrez et devrez :
• changer son TITRE : le titre de la photo importée ressemblera à « groupe-pionniers-caravelles » et vous pourrez le remplacer par « Groupe Pionniers-Caravelles de Mélan »
• ajouter un TEXTE ALTERNATIF : il est primordial d’ajouter un texte alternatif à vos images pour trois raisons :
- C’est important pour l’accessibilité : un internaute mal voyant et utilisant un navigateur avec fonction vocale pourra connaitre le contenu de cette image.
- Ce texte va servir à votre référencement naturel, pensez donc à y inclure vos mots-clés.
- Ce texte s’affichera lorsque le navigateur aura du mal à afficher vos images, notamment lors d’un mauvais réseau.
• renseigner la LÉGENDE et la DESCRIPTION : facultatif. Si vous souhaitez qu’un texte apparaisse sous votre image, vous devez renseigner la légende.
POUR RECAPITULER :
- Renommez votre image convenablement : sans majuscules, sans accents, sans caractères spéciaux, sans espaces mais avec des tirets
- Compressez la qualité de l’image avec un logiciel photo (Photoshop ou Gimp par exemple) : de 100% à 80%
- Téléchargez vos images dans votre bibliothèque d’images
- Renseignez vos images avec un titre et un texte alternatif contenant votre ou vos mots-clés
INTEGRER VOS IMAGES DANS VOTRE ARTICLE
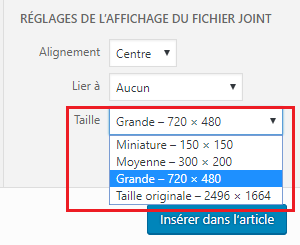
• Redimensionner la taille de vos images à taille moyenne ou grande :

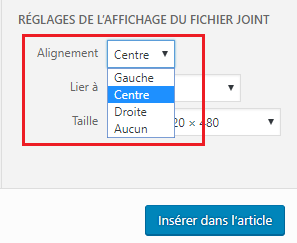
• Obligatoirement choisir un alignement pour vos images : gauche, centré ou droite :

BON A SAVOIR : il est recommandé de placer les images les unes en dessous des autres pour les articles de sites, dans la mesure où de nombreuses personnes naviguent sur internet depuis un mobile.
