Ajouter un média à un article
Ajouter une image ou une vidéo à un article le rend plus agréable à lire. Mais tu peux aussi ajouter tous types de fichiers.
Dans la barre d'outils au-dessus du champ d'édition de l'article, clique sur "Ajouter un média".
Ajouter un fichier à la bibliothèque
Attention : l'espace dont tu disposes est limité à 2Go. Pour l'ajout de photos et de vidéos, privilégie donc plutôt la solution "Ajouter un fichier par son URL"

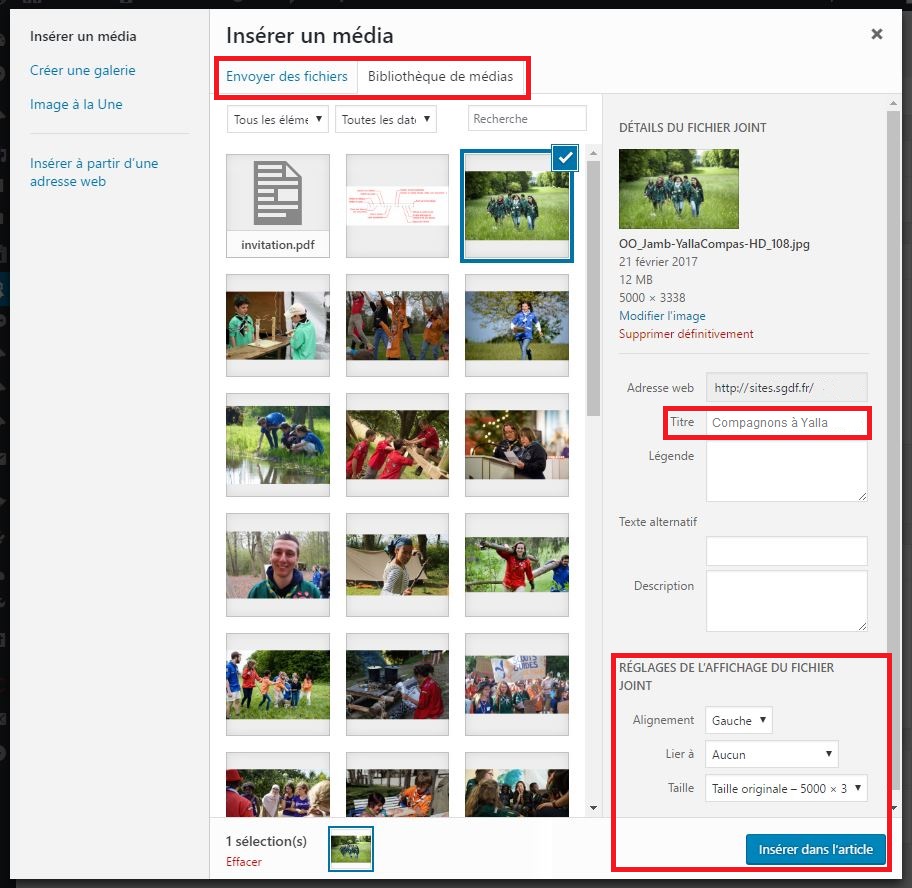
Dans l'onglet "Envoyer des fichiers", il suffit de glisser-déposer les fichiers que tu souhaites ajouter, ou de cliquer sur "Choisir des fichiers" pour les ajouter depuis ton ordinateur.
Tu retrouveras tous les fichiers ajoutés dans l'onglet "Bibliothèque de médias" : sélectionne celui que tu veux insérer, puis remplis dans la partie droite de la fenêtre les détails nécessaires (au minimum, donne lui un titre intelligible). Selon le type de fichier, tu peux également modifier dans cette partie les réglages (et notamment pour les images, leur taille et leur alignement à gauche/centré/à droite)
Clique sur le bouton "Insérer dans l'article".
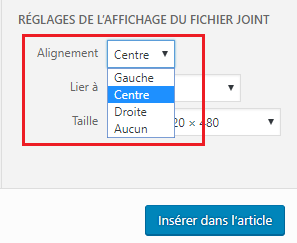
Ensuite, veille bien à choisir un alignement : gauche, centré ou droite

BON A SAVOIR : il est recommandé de placer les images les unes en dessous des autres pour les articles de sites, dans la mesure où de nombreuses personnes naviguent sur internet depuis un mobile.
Ajouter un fichier par son URL

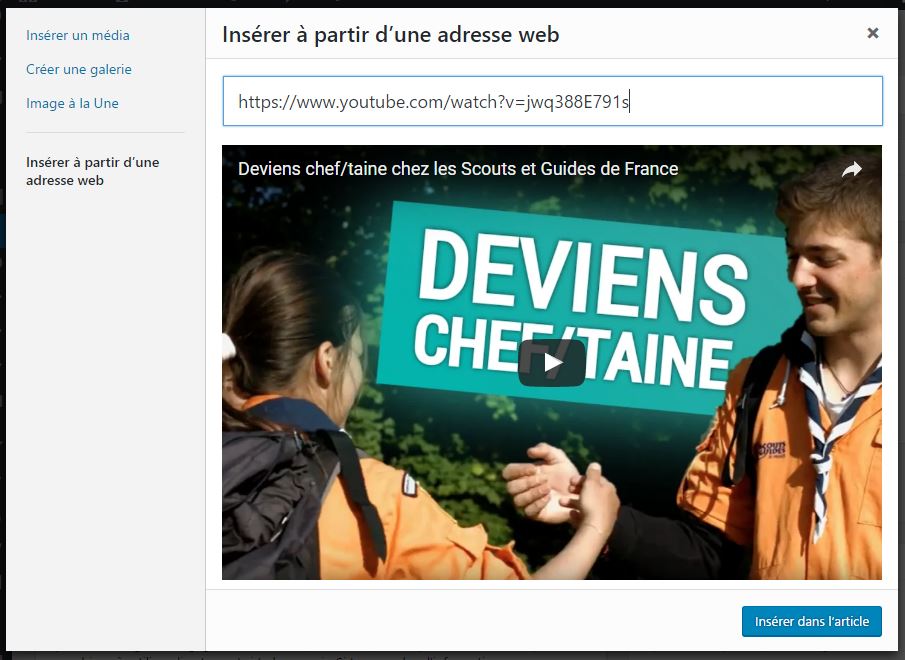
Il te suffit d'entrer dans le champ l'adresse de l'image ou de la vidéo que tu souhaites ajouter.
Tu peux aussi simplement copier-coller sur une ligne blanche de ton article cette URL : le fichier s'insèrera tout seul ! Cela fonctionne pour les vidéos hébergées sur YouTube, Viméo ou Dailymotion, les liens Soundcloud,...
Enfin, tu peux également copier-coller le code obtenu lorsque tu cliques sur les liens "partager" des plateformes d'hébergements de contenu (en plus de celles citées ci-dessus, on peut ajouter FlickR, Giphy...
Ainsi, nous t'invitons à héberger tes vidéos et photos sur ces plateformes, et à les intégrer par ce moyen dans tes articles : tu ne consommeras ainsi pas l'espace alloué à ton site sgdf !
Ajouter une image à la Une
Sélectionne-la avec soin dans la bibliothèque ! Cette image s'affichera en bandeau en haut de ton article, et servira également d'aperçu dans la liste des articles.
Petite astuce pour que ton image s'adapte correctement à la taille de l'écran (PC, Tablette, Smartphone) :
Utilise des images au format carré (1800 x 1800 pixels). Lorsque la page est affichée sur un petit écran, type Smartphone, l'image est mise à la bonne proportion et apparait entièrement. Lorsqu'elle est affichée sur un grand écran, type PC, elle apparait en très grand, mais les tiers supérieurs et inférieurs de l'image sont supprimés par WordPress, pour ne laisser visible que le tiers central (bande horizontal). L'astuce est donc d'utiliser des images carrées et de privilégier ce tiers horizontal pour les éléments importants, qui apparaitront ainsi dans tous les cas, quelque soit la taille de l'écran utilisé.
